What is Athena XAI API Documentation
Athena XAI Open API Documentation includes instructions on how to effectively use and integrate Athena XAI APIs, as well as how to provide data feeds to Athena XAI. In each chapter of the documentation, one of the APIs is explained and an example of the API usage is given. All developers that want to integrate Athena XAI into their platforms and websites should follow the instructions and examples provided in this document. This applies to all existing Athena XAI clients and developers, as well as the new ones. The purpose of this documentation is to make Athena XAI Integration as easy as possible. Please note that there are required and optional fields in the Athena XAI Datasource table. All fields with required labels are mandatory. If you want some additional options, you can also use fields with optional labels.
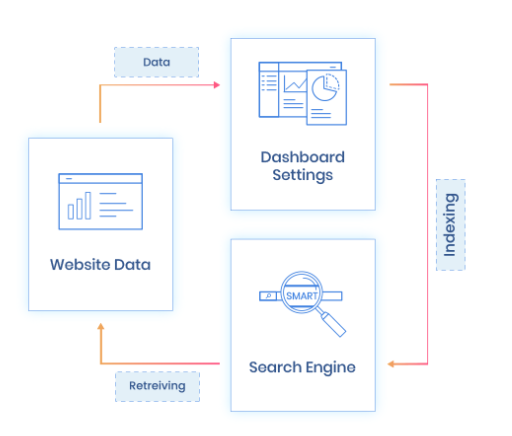
How does it work?
Athena XAI connects to a web store and exchanges data in both ways.
- It pulls fresh data from the store.
- It processes the data and indexes it.
- It returns the precise data to the website extremely fast.

Key Integration Points & Requirements
Bearing in mind that data exchange should work in both ways, here are the key elements:
- Integrate datasource,
- Integrate autocomplete & first click,
- Integrate search landing page,
- Integrate analytics,
- Integrate categories,
- Override the existing site search,
- Create configuration in the Admin panel,
- Extract data from the website using the extension/plugin/application,
- Collect statistical data.
Make sure to follow these requirements when integrating Athena XAI:
- Make sure that customers on the website have accepted cookies before sending the cookie data to Athena Search.
- Make sure that customers have agreed to share their data with the website before sending the data to Athena Search.
Provided Information
Athena XAI team will provide the following:
- Dev environment
- Basic configuration
- Access to the dev environment
- Instructions for authentication of the API
- Instructions for any integration-related API on the Athena Search side
Configuration
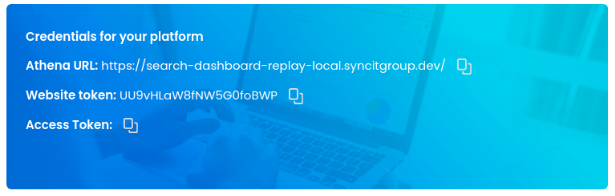
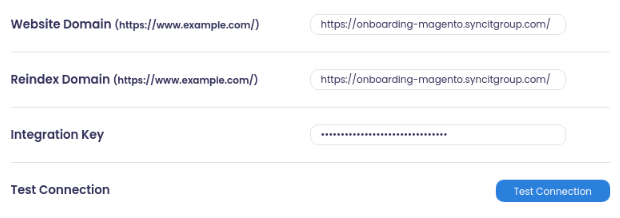
To access the Athena Search API, obtain your API access token from the Athena Dashboard under Settings -> General Settings. Use this token as a Bearer token in the HTTP header for authentication. Additionally, each organization has a unique website token for each store, which must be included in the HTTP body as a parameter "token" for API requests. Save the configuration after setting up the correct Website domain on the dashboard.


When making calls to Athena XAI APIs you need to include the headers given below:
- Content-Type:application/json
- Authorization: Bearer {{access-token}}
Prepare your records for indexing
- In order for Athena XAI to work you need to generate your data feeds.
- When you successfully generate feeds you have to host your files in a publicly accessible location and register all data sources in the Athena Dashboard.
- First, you have to log in to the Athena Dashboard with your credentials.
- You will get all credentials from our account management team.
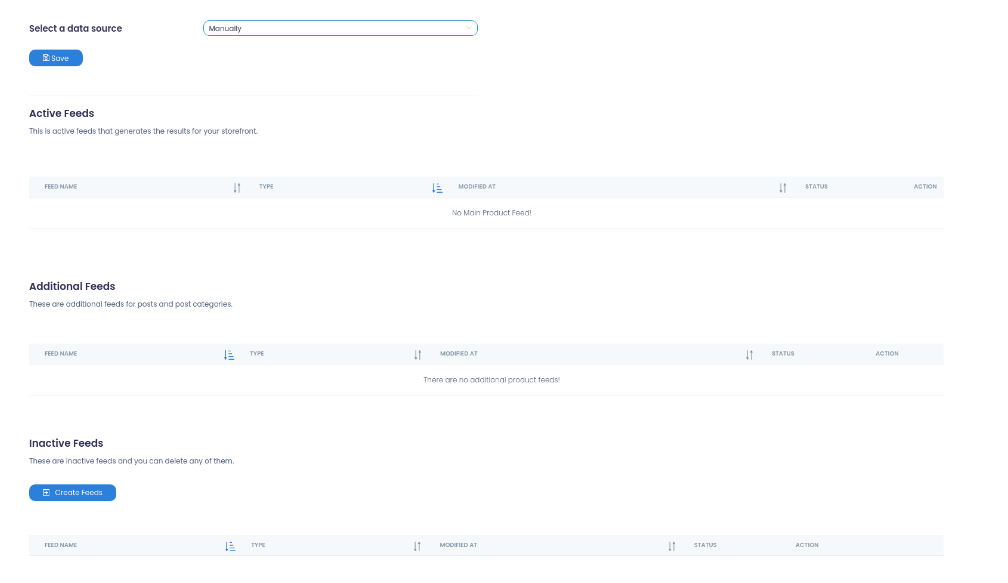
- After a successful login, navigate to the section Dev Zone -> Datasource and set the Select a data source option to 'Manually'.
- The required feeds are Product, Category and Attribute data feeds.

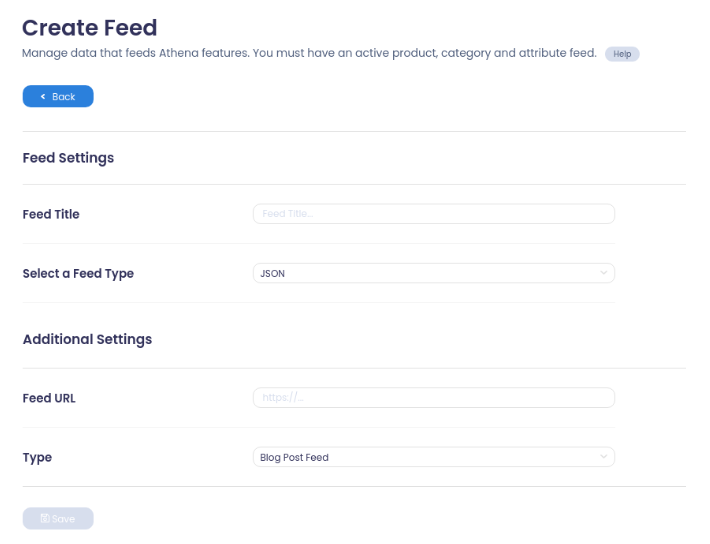
Click on the Create Feeds button at the bottom of the page and fill out a form for creating the feed.

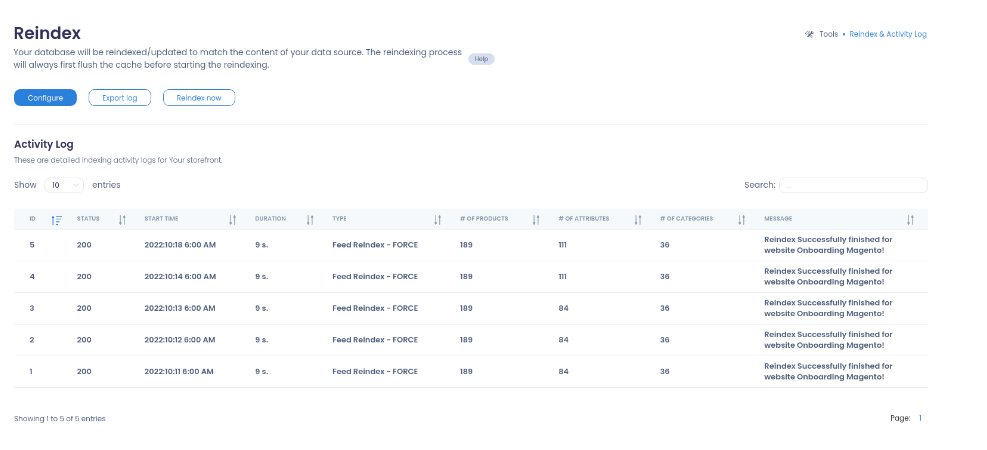
After you have successfully created and set up feeds, the next step is indexing data to Athena Search. To trigger reindex, you have to navigate to the Reindex section. You can find the Reindex now button there, which will start the reindex process. You can also schedule the reindex by clicking on the Configure button , which will lead you to the reindex scheduler. You can also set the email addresses of people you wish to receive reindex reports there.

When you receive a report email with the message “Successfully finished Reindex” you are ready to use the APIs for the search and autocomplete, with the relevant data.
Product Feed
Product feed data is used for search indexing and search relevance processing. Please use the following example to format your data.
| Field Name | Data Type | Description | Requirement |
|---|---|---|---|
| Basic Product fields | |||
| entity_id | int | This is your product’s unique identifier. It is required to use a unique value for each product and use your product’s ID where possible | required |
| sku | string | This is your product’s Stock Keeping Unit (SKU). It is required to use a unique value for each product and use your product’s SKU where possible. This field can be searchable. | required |
| name | string | This is your product’s name. This name should match the title from your product landing page and it should accurately describe your product in a few words. This field can be searchable. | required |
| image | string | This is the URL of your product’s main image. | required |
| link | string | This is the URL of your product’s landing page. | required |
| description | text, string | This is your product’s description. It should accurately describe your product and match the description from your landing page. This field can be searchable. | required |
| type_id | string | This is the type of your product. It should have one of the following values: simple, configurable, bundle… If your product has configurable options (e.g. product is available in different colors or sizes) the value should be ‘configurable’, if not the value should be ‘simple’ | required |
| hover_image | string | This is the URL of your product’s hover image | optional |
| short_description | string | This is your product’s short description. It should accurately describe your product in a few words and match the description from your landing page. This field can be searchable. | optional |
| Price & Availability fields | |||
| price | double | This is your product’s price as a number and it should match the price from your product’s landing page. You can search for products by the value of the price. | required |
| special_price | double | This is your product’s special price. This should be the price of your product if it is on sale and should match the price from the product’s landing page. You can search for products by the value of the special price. | optional |
| stock | bool | This is the flag that tells if your product is in stock or not. If your product is in stock the value should be 1, if your product is out of stock the value should be 0. The default value of this field is 1. | optional |
| salable_qty | bool | Salable Quantity is the sum of available resources, grouped in stocks. The default value of this field is 1 if the ‘stock’ is 1, if the ‘stock’ is 0, the default value is 0. | optional |
| child_price | array of double | If your products have child products, you can submit an array of child product prices. If you set child prices we will use the smallest child price as the price of the product. | optional |
| child_special_price | array of double | If your products have child products and they have special prices, you can submit an array of child special prices. If you set child special prices we will use the smallest child special price as the special price of the product. | optional |
| customer_groups | array of objects | You can use this field if you want to add different prices for each customer group. This field should be an array of objects and each object should have a customer_group_id, regular_price, and a special_price, like in the example. | optional |
| btb_groups | array of objects | You can use this field if you want to add different prices for each B2B group. This field should be an array of objects and each object should have a btb_group_id, qty, regular_price, and a special_price, like in the example. | optional |
| Product Categories and Attributes fields | |||
| categories | array | You can assign your product to the categories in which it belongs here. It is required for them to be set as an array of category IDs like in the example. | optional |
|
{{ attribute_code }}
The name of this field should be the value for the field ‘code’ of the attribute you want to reference (e.g. ‘size’, ‘color’, ‘brand’, ‘material’). |
array | You can assign attributes for your product here. These attributes are the ones you have provided in the Attribute Feed. You can see all of them on the Athena Search Dashboard in the section Settings -> Filters. Attributes can have one or multiple values, if it has multiple values, the values should be separated by a comma (e.g. “size”: “4504,4505,4506” where the key is the attribute code from your feed and the values are its possible values). Attributes can be used to search for your product. | optional |
| Additional Product fields | |||
| configurable_options | object | If your product has configurable options and you have set type_id to configurable you can set those options here. You have to provide in the feed only those options which you want to see on the frontend part like in the example. | optional |
| child_products | object | If your product has child products you can add data about like in the example, each of them can have the same fields as a parent object and should have a unique key which should be the child product’s entity_id if possible. | optional |
| meta_title | string | A text that provides additional short information about your product | optional |
| meta_description | string | A text that provides additional product description | optional |
[
{
"entity_id": "68",
"type_id": "configurable",
"name": "Chaz Kangeroo Hoodie",
"sku": "MH01",
"image": "https://magento.local.com/media/main-image.jpg",
"hover_image": "https://magento.local.com/media/hover-image.jpg",
"brand": "158",
"material": "201,203,204,207,209",
"new": "0",
"sale": "1",
"price": 52.99,
"special_price": 42.99,
"short_description": "Ideal for cold-weather training or work outdoors",
"description": "Ideal for cold-weather training or work outdoors, hoodie promises superior warmth.",
"meta_title": "Your product’s meta title",
"meta_description": "Your product’s meta description",
"store_id": 1,
"total_reviews": 2,
"reviews": 70,
"link": "https://magento.local.com/chaz-kangeroo-hoodie.html",
"status": 1,
"stock": 1,
"salable_qty": 146,
"created_at": "2021-07-26 08:02:53",
"updated_at": "2021-07-26 08:02:53",
"categories": [
"15",
"36",
"2"
],
"configurable_options": {
"size": {
"0": "166",
"3": "167"
},
"color": {
"0": "49"
}
},
"customer_groups": {
"0": {
"regular_price": 52.99,
"customer_group_id": 0
},
"1": {
"regular_price": 52.99,
"special_price": 42.99,
"customer_group_id": 1
},
"2": {
"regular_price": 52.99,
"special_price": 42.99,
"customer_group_id": 2
}
},
"btb_groups": [
{
"regular_price": 512.99,
"qty": 98,
"btb_group_id": "company-23"
},
{
"regular_price": 72.99,
"qty": 235,
"btb_group_id": "company-56"
},
{
"regular_price": 52.99,
"special_price": 32.99,
"qty": 52,
"btb_group_id": "company-39"
}
],
"child_prices": {
"53": 52.99,
"54": 52.99
},
"child_special_prices": {
"53": 42.99,
"54": 42.99
},
"child_products": {
"53": {
"entity_id": "53",
"sku": "MH01-XS-Black",
"image": "https://magento.local.com/media/main-child-image.jpg",
"hover_image": "https://magento.local.com/media/hover-child-image.jpg",
"status": true,
"configurable_options": {
"size": "166",
"color": "49"
}
},
"54": {
"entity_id": "54",
"sku": "MH01-XS-Gray",
"image": "https://magento.local.com/media/main-child-image1.jpg",
"hover_image": "https://magento.local.com/media/hover-child-image-1.jpg",
"status": false,
"configurable_options": {
"size": "166",
"color": "52"
}
}
}
}
]
Category Feed
Category Feed allows Athena XAI to index the categories on the website. Please use the following example to format your data.
| Field Name | Data Type | Description | Requirement |
|---|---|---|---|
| id | int | This is your category’s unique identifier. Use a unique value for each category. Use the category’s ID where possible. | required |
| parent_id | int | This is the ID of a parent category to which your category belongs. If your category doesn’t have a parent, set the value of this field to “0”. | required |
| parent_name | string | This is the name of a parent category to which your category belongs. If your category doesn’t have a parent, set the value of this field to “0”. | required |
| level | int | This is the level of your category in the category tree. In our Athena Search category system, the main category level is "2" because each platform reserves category level "1" for the Default Category. If the category does not have a level category, you can submit 0. | required |
| name | string | This is the name of your category. | required |
| image | string | This is an URL to your category's image. If the category does not have an image, you can submit null. | required |
| url | string | This is an URL to your category’s landing page. | required |
| path | string | This is a full path of your category with all of its parents. All categories in the path should be separated with a “>” like in the description. | required |
| category_size | ing | This is a number of products in your category. All categories should have products and categories with no products will not be indexed. | required |
[
{
"id": "17",
"parent_id": "12",
"parent_name": "Tops",
"level": "4",
"name": "Tanks",
"image": null,
"url": "http://example.local.com/men/tops-men/tanks-men.html",
"path": "Men > Tops > Tanks",
"category_size": 12
},
{
"id": "18",
"parent_id": "13",
"parent_name": "Bottoms",
"level": "4",
"name": "Pants",
"image": "http://example.local.com/bottoms-category-image.html",
"url": "http://example.local.com/men/bottoms-men/pants-men.html",
"path": "Men > Bottoms > Pants",
"category_size": 12
},
{
"id": "19",
"parent_id": "0",
"parent_name": "",
"level": "0",
"name": "Shorts",
"image": null,
"url": "http://example.local.com/men/bottoms-men/shorts-men.html",
"path": "Men > Bottoms > Shorts",
"category_size": 12
}
]
Attribute Feed
Attribute Feed allows Athena Search to index the product attributes on the website. All attributes you provide in this feed can be visible on Athena Search Dashboard in the section Settings > Filters. Please use the following example and explanations to format your data.
| Field Name | Data Type | Description | Requirement |
|---|---|---|---|
| id | int | This is your attribute’s unique identifier. Use a unique value for each attribute. | required |
| code | string | This is your attribute’s unique code. This code is used to set attribute values to your product. | required |
| options | array of objects |
All options for some attributes where you can submit a value or unique ID for this
option; label or visible name for this option. You can submit hex_code for specific
fields, for example, when there is an attribute code color.
Fields in the options array must have the following data types:
|
required |
[
{
"id": "93",
"code": "color",
"options": [
{
"value": "5476",
"label": "Black",
"hex_code": "#000000"
},
{
"value": "5485",
"label": "Red",
"hex_code": "#ff0000"
},
{
"value": "5486",
"label": "White",
"hex_code": "#ffffff"
},
{
"value": "5487",
"label": "Yellow",
"hex_code": "#ffff00"
}
]
},
{
"id": "139",
"code": "material",
"options": [
{
"value": "5460",
"label": "Cotton"
},
{
"value": "5465",
"label": "Polyester"
},
{
"value": "5471",
"label": "Plastic"
},
{
"value": "5473",
"label": "Synthetic"
},
{
"value": "5475",
"label": "Silicone"
"label": "Silicone"
}
]
}
]
Search API
Search API works on a similar principle to the Autocomplete API. The user searches for a term and the API returns all corresponding data. Unlike the Autocomplete API, the Search API is used for the landing page and it returns much more data that can include products, filters, active filters, pagination, sorters, landing page banners, and the like.
| Method | URL |
|---|---|
| POST | /api/v1/search/data or /api/v2/search/data |
Request Body Example:
{
"q": "Yoga", //required
"token": "{{ website token }}" //required
}
Example of a successful response:
{
"data": {
"products": {
"results": [
{
"short_description": null,
"salable_qty": 400,
"link": "https://m.com/apollo-running-short.html",
"description": "product description",
"availability": 1,
"configurable_options": [
{
"attribute_id": 93,
"options": [
{
"option_label": "Black",
"hash_code": "#000000",
"option_type": "1",
"option_id": "49",
"seo_value": "black"
}
],
"attribute_code": "color"
}
],
"price": {
"regular_price": 32.5,
"regular_price_with_currency": "$32.50",
"special_price": null,
"special_price_with_currency": null,
"loyalty_price": null,
"loyalty_price_with_currency": null,
"discount_percentage": 0
},
"id": 898,
"sku": "MSH02",
"views": 0,
"image": "https://m.com/media/catalog/product/main_1.jpg",
"meta_title": null,
"product_type_id": "configurable",
"meta_description": null,
"product_combinations": [
{
"color": "49",
"size": "175"
}
],
"name": "Apollo Running Short",
"child_products": [
{
"image": "https://m.com/media/catalog/product/main_1.jpg",
"stock_status": true,
"color": "49",
"size": "175",
"hover_image": "https://m.com/media/catalog/product/main_1.jpg",
"configurable_options": [
{
"type": "color",
"value": "49"
},
{
"type": "size",
"value": "175"
}
],
"entity_id": "894",
"sku": "MSH02-32-Black"
}
],
"type": "product",
"category_ids": [
19,
13
]
}
],
"amounts": {
"current_page": 1,
"last_page": 1,
"from": 1,
"to": 6,
"per_page": 15,
"next_page": null,
"prev_page": null,
"total": 6
},
"active_filters": [],
"filters": [
{
"title": "Category",
"type": "category1",
"array": [
{
"option_value": "11",
"option_key": "category1",
"option_label": "Men",
"selected": false,
"count": 1,
"type_id": "0",
"hax_code": null,
"url": "https://m.com/athena/?q=running+shorts&category1=11",
"url_path": "/?q=running+shorts&category1=11",
"url_params": {
"q": "running+shorts",
"category1": "11"
}
]
},
{
"title": "Price",
"type": "pri",
"array": [
{
"option_value": " Less than $5",
"option_key": "pri",
"option_label": " Less than $5",
"selected": false,
"count": 0,
"type_id": "0",
"hax_code": null,
"url": "https://m.com/athena/?q=running+shorts&pri=+Less+than+$5",
"url_path": "/?q=running+shorts&pri=+Less+than+$5",
"url_params": {
"q": "running+shorts",
"pri": "+Less+than+$5"
}
}
]
},
{
"title": "Material",
"type": "material",
"array": [
{
"option_value": "142",
"option_key": "material",
"option_label": "Cocona® performance fabric",
"selected": false,
"count": 2,
"type_id": "0",
"hax_code": null,
"url": "https://m.com/athena/?q=running+shorts&material=142",
"url_path": "/?q=running+shorts&material=142",
"url_params": {
"q": "running+shorts",
"material": "142"
}
}
]
},
{
"title": "Size",
"type": "size",
"array": [
{
"option_value": "171",
"option_id": "171",
"option_key": "size",
"option_label": "28",
"attribute_id": 144,
"selected": false,
"count": 5,
"type_id": "0",
"hax_code": "",
"url": "https://m.com/athena/?q=running+shorts&size=171",
"url_path": "/?q=running+shorts&size=171",
"url_params": {
"q": "running+shorts",
"size": "171"
}
}
]
}
],
"sorters": [
{
"option_key": "product_list_order",
"option_value": "relevance",
"option_label": "Relevance",
"url": "https://m.com/athena/?q=running+shorts&product_list_order=relevance",
"url_path": "/?q=running+shorts&product_list_order=relevance",
"url_params": {
"q": "running+shorts",
"product_list_order": "relevance"
},
"selected": true
}
],
"orders": [
{
"option_key": "product_list_limit",
"option_value": 15,
"option_label": "15",
"url": "https://m.com/athena/?q=running+shorts&product_list_limit=15",
"url_path": "/?q=running+shorts&product_list_limit=15",
"url_params": {
"q": "running+shorts",
"product_list_limit": "15"
},
"selected": true
}
],
"pager": [],
"collection_price": {
"lowest_price_with_filters": 32.5,
"highest_price_with_filters": 45,
"lowest_price": 32.5,
"highest_price": 45
},
"visual_filter": []
},
"modes": [
{
"name": "Grid",
"type": "grid",
"option_key": "product_list_mode",
"option_value": "grid",
"option_label": "Grid",
"url": "https://m.com/athena/?q=running+shorts&product_list_mode=grid",
"url_path": "/?q=running+shorts&product_list_mode=grid",
"url_params": {
"q": "running+shorts",
"product_list_mode": "grid"
},
"selected": true
},
{
"name": "List",
"type": "list",
"option_key": "product_list_mode",
"option_value": "list",
"option_label": "List",
"url": "https://m.com/athena/?q=running+shorts&product_list_mode=list",
"url_path": "/?q=running+shorts&product_list_mode=list",
"url_params": {
"q": "running+shorts",
"product_list_mode": "list"
}
}
],
"query": "running shorts",
"suggested_text": null,
"used_suggestions": false,
"blog": {
"results": [],
"amounts": {
"current_page": 1,
"last_page": 1,
"from": null,
"to": null,
"per_page": 15,
"next_page": null,
"prev_page": null,
"total": 0
},
"orders": [
{
"option_key": "product_list_limit",
"option_value": 15,
"option_label": "15",
"url": "https://m.com/athena/?q=running+shorts&product_list_limit=15",
"url_path": "/?q=running+shorts&product_list_limit=15",
"url_params": {
"q": "running+shorts",
"product_list_limit": "15"
},
"selected": true
}
],
"pager": []
},
"banners": [
{
"html": "banner_content"
}
],
"current_url": "https://example.com/athena/?q=running shorts",
"current_path": ""
}
}
Autocomplete API
Autocomplete API facilitates Quick Search on websites by sending and collecting user-typed queries. It retrieves data based on active sections configured in Athena Search Dashboard, such as products or categories. The API response is tailored to the specified sections, and users can create custom sections, set layouts, titles, and display conditions. Additionally, Autocomplete Banners can be configured in the dashboard and will be included in the API response under the "banners" section.
| Method | URL |
|---|---|
| POST | /api/v1/autocomplete or /api/v2/autocomplete |
Request Body Example:
{
"q": "Yoga", //required
"token": "{{ website token }}" //required
"athenaUid": "550e8400-e29b-41d4-a716-446655440000" //required to use if you want to use Recent Searches Section
"autocomplete_tab" : "12" //required to use if you want to search with some search tab
}
Example of a successful response:
{
"data": {
"results": {
"product": {
"items": [
{
"id": 1780,
"name": "Maya Tunic",
"highlighted_name": "Maya Tunic",
"link": "https://example.com/maya-tunic.html",
"sku": "WT07",
"product_type_id": "configurable",
"image": "https://example.com/media/catalog/product/cache/eb76/w/t/main_1.jpg",
"price": {
"regular_price": 29,
"regular_price_with_currency": "$29.00",
"special_price": null,
"special_price_with_currency": null,
"loyalty_price": null,
"loyalty_price_with_currency": null,
"discount_percentage": 0
}
},
{
"id": 802,
"name": "Mithra Warmup Pant",
"highlighted_name": "Mithra Warm Pant",
"link": "https://example.com/mithra-warmup-pant.html",
"sku": "MP06",
"product_type_id": "configurable",
"image": "https://example.com/media/catalog/product/cache/eb76/w/t/main_1.jpg",
"price": {
"regular_price": 28,
"regular_price_with_currency": "$28.00",
"special_price": null,
"special_price_with_currency": null,
"loyalty_price": null,
"loyalty_price_with_currency": null,
"discount_percentage": 0
}
}
],
"title": "Product Matches"
},
"recent_searches": {
"items": [
{
"name": "M",
"highlighted_name": "M",
"link": "https://onboarding-magento.syncitgroup.com/athena/?q=m"
}
],
"title": "Recent Searches"
},
"category": {
"items": [
{
"id": "99999195",
"name": "Viktor Luma",
"highlighted_name": "Viktor Luma",
"link": "https://example.com/viktor-lumatech-trade-pant.html",
"image": "https://example.syncitgroup.com/media/catalog/product/main_2.jpg"
}
],
"title": "Popular Categories"
},
"section_b": {
"items": [],
"title": "Section B"
},
"popular": {
"items": [
{
"id": 31,
"name": "Mini",
"highlighted_name": "Mini",
"link": "https://onboarding-magento.syncitgroup.com/athena/?q=mini",
"name_urlencoded": "mini"
},
{
"id": 43,
"name": "Mollitia",
"highlighted_name": "Mollitia",
"link": "https://onboarding-magento.syncitgroup.com/athena/?q=mollitia",
"name_urlencoded": "mollitia"
}
],
"title": "Popular Searches"
},
"pdf_documents": {
"items": [],
"title": "Documents"
},
"blog_category": {
"items": [],
"title": "Blog Categories"
},
},
"true_autocomplete_keyword": "mach",
"tabs": {
"count": {
"11": 1,
"20": 1,
"3": 23,
"9": 1,
"37": 1
},
"preselected": 0
},
"banners": {
"top": [
{
"html": "{{ banner_content }}"
}
]
}
}
}
Autocomplete First Click API
Autocomplete First Click API improves Quick Search by activating upon the first user click, showcasing popular terms and products. Customizable through Athena Dashboard, it returns sections based on display conditions configured there.
| Method | URL |
|---|---|
| POST | /api/v1/autocomplete/first-click or /api/v2/autocomplete/first-click |
Request Body Example:
{
"q": "Yoga", //required
"token": "{{ website token }}" //required
}
Example of a successful response:
{
"data": {
"results": {
"product": {
"items": [
{
"id": 694,
"name": "Argus All-Weather Tank",
"highlighted_name": null,
"link": "https://example.com/argus-all-weather-tank.html",
"sku": "MT07",
"product_type_id": "configurable",
"image": "https://example.com/media/catalog/product/main_1.jpg",
"price": {
"regular_price": 22,
"regular_price_with_currency": "$22.00",
"special_price": null,
"special_price_with_currency": null,
"loyalty_price": null,
"loyalty_price_with_currency": null,
"discount_percentage": 0
}
}
],
"title": "Product Matches"
},
"recent_searches": {
"items": [
{
"name": "Dd",
"highlighted_name": null, "section_a": {
"items": [
{
"id": "99999138",
"name": "Women",
"highlighted_name": null,
"link": "https://onboarding-magento.syncitgroup.com/women.html",
"image": "https://example.com/media/wysiwyg/main.jpg"
}
],
"title": "Section A"
},
"link": "https://onboarding-magento.syncitgroup.com/athena/?q=dd"
}
],
"title": "Recent Searches"
},
"section_a": {
"items": [
{
"id": "99999138",
"name": "Women",
"highlighted_name": null,
"link": "https://onboarding-magento.syncitgroup.com/women.html",
"image": "https://example.com/media/wysiwyg/main.jpg"
}
],
"title": "Section A"
},
"popular": {
"items": [
{
"id": 1,
"name": "Et",
"highlighted_name": null,
"link": "https://example.com/athena/?q=et",
"name_urlencoded": "et"
}
],
"title": "Popular Searches"
},
"pdf_documents": {
"items": [],
"title": "Documents"
}
},
"banners": {
"top": [
{
"html": "{{ banner_content }}"
}
]
}
}
}
Category API
Category pages are pre-filtered product listings based on a category ID. Athena Search offers a catalog extension for Magento 2 and an Open API. The Category API, akin to the Search API, differs in the request body. While the Search API needs a query parameter, the Category API requires a category ID and its level.
| Method | URL |
|---|---|
| POST | /api/v1/category/data or /api/v2/category/data |
Request Body Example:
{
"category": "14", //required, this is an id of your category
"level": "2", //required, this the level of your category in the Category tree
"token": "{{ website_token }}" //required
}
Example of a successful response:
{
"data": {
"products": {
"results": [
{
"short_description": null,
"salable_qty": 1500,
"link": "https://m.com/beaumont-summit-kit.html",
"description": "Product Description",
"availability": 1,
"configurable_options": [
{
"attribute_id": 93,
"options": [
{
"option_label": "Orange",
"hash_code": "#eb6703",
"option_type": "1",
"option_id": "56",
"seo_value": "orange"
},
{
"option_label": "Red",
"hash_code": "#ff0000",
"option_type": "1",
"option_id": "58",
"seo_value": "red"
}
],
"attribute_code": "color"
}
],
"category_names": [
"Accessories",
"Belts",
"Men"
],
"price": {
"regular_price": 42,
"regular_price_with_currency": "$42.00",
"special_price": null,
"special_price_with_currency": null,
"loyalty_price": null,
"loyalty_price_with_currency": null,
"discount_percentage": 0
},
"product_score": 45,
"id": 270,
"sku": "MJ01",
"views": 0,
"image": "https://m.com/media/catalog/product/63_1.jpeg",
"meta_title": null,
"product_type_id": "configurable",
"meta_description": null,
"product_combinations": [
{
"color": "56",
"size": "166"
},
{
"color": "58",
"size": "166"
}
],
"name": "Beaumont Summit Kit",
"total_reviews": 2,
"child_products": [
{
"image": "https://m.com/media/catalog/product//m/j/main_1.jpg",
"stock_status": true,
"color": "56",
"size": "166",
"hover_image": "https://m.com/media/catalog/product/m/j/main_1.jpg",
"configurable_options": [
{
"type": "color",
"value": "56"
},
{
"type": "size",
"value": "166"
}
],
"entity_id": "255",
"sku": "MJ01-XS-Orange"
}
],
"type": "product",
"category_ids": [
14,
12
]
}
],
"amounts": {
"current_page": 1,
"last_page": 1,
"from": 1,
"to": 11,
"per_page": 15,
"next_page": null,
"prev_page": null,
"total": 11
},
"active_filters": [],
"filters": [
{
"title": "Category",
"type": "category2"
},
{
"title": "Price",
"type": "pri",
"array": [
{
"option_value": " Less than $5",
"option_key": "pri",
"option_label": " Less than $5",
"selected": false,
"count": 0,
"type_id": "0",
"hax_code": null,
"url": "https://m.com/men/tops-men/jackets.html/filter/pri:+Less+than+$5/",
"url_path": "/filter/pri:+Less+than+$5/",
"url_params": {
"pri": "+Less+than+$5"
}
}
]
}
],
"sorters": [
{
"option_key": "product_list_order",
"option_value": "price_asc",
"option_label": "Price",
"url": "https://m.com/men/tops-men/jacke.html/filter/product_list_order:price_asc/",
"url_path": "/filter/product_list_order:price_asc/",
"url_params": {
"product_list_order": "price_asc"
},
"selected": false
},
{
"option_key": "product_list_order",
"option_value": "name_asc",
"option_label": "Name",
"url": "https://m.com/men/tops-men/jacket.html/filter/product_list_order:name,asc/",
"url_path": "/filter/product_list_order:name,asc/",
"url_params": {
"product_list_order": "name_asc"
},
"selected": true
}
],
"orders": [
{
"option_key": "product_list_limit",
"option_value": 15,
"option_label": "15",
"url": "https://m.com/men/tops-men/jackets-men.html/filter/product_list_limit:15/",
"url_path": "/filter/product_list_limit:15/",
"url_params": {
"product_list_limit": "15"
},
"selected": true
},
],
"pager": [],
"collection_price": {
"lowest_price_with_filters": 42,
"highest_price_with_filters": 99,
"lowest_price": 42,
"highest_price": 99
},
"visual_filter": {
"title": "Color",
"type": "color"
}
},
"modes": [
{
"name": "Grid",
"type": "grid",
"option_key": "product_list_mode",
"option_value": "grid",
"option_label": "Grid",
"url": "https://m.com/men/tops-men/jackets-men.html/filter/product_list_mode:grid/",
"url_path": "/filter/product_list_mode:grid/",
"url_params": {
"product_list_mode": "grid"
},
"selected": true
},
{
"name": "List",
"type": "list",
"option_key": "product_list_mode",
"option_value": "list",
"option_label": "List",
"url": "https://m.com/men/tops-men/jackets-men.html/filter/product_list_mode:list/",
"url_path": "/filter/product_list_mode:list/",
"url_params": {
"product_list_mode": "list"
}
}
],
"current_url": "https://m.com/men/tops-men/jackets-men.html",
"current_path": "",
"is_seo_enabled": true,
}
}
Product API
The Product API is used for getting all information about that product by ID. This API is very useful when we want to get product information on the product detail page and it returns all information about the product that Athena Search stores.
| Method | URL |
|---|---|
| POST | /api/v1/getProductById or /api/v2/getProductById |
Request Body Example:
{
"id": "44", //required
"token": "{{ website token }}" //required
}
Example of a successful response:
{
"data": {
"id": 44,
"name": "Didi Sport Watch",
"nameSort": "Didi Sport Watch",
"link": "https://example.syncitgroup.com/didi-sport-watch.html",
"name_synonyms": "Didi Sport Watch Gear Gear _ Watches Gear New Luma Yoga",
"attributes_string": " Metal Rubber Silicone Women",
"categories_string": " Gear Gear > Watches Gear New Luma Yoga Collection",
"product_type_id": "simple",
"description": "The Didi Sport Watch helps you keep your workout.",
"short_description": null,
"meta_title": null,
"meta_description": null,
"website": "UU9vHLaW8fNW5G0foBWP",
"availability": 1,
"first_click_position": 0,
"views": 0,
"salable_qty": 100,
"sku": "24_WG02",
"sku_partial": "24_WG02",
"original_sku": "24-WG02",
"price": 92,
"price_int_val": 92,
"price_int": 1,
"catalog_price": "$92.00",
"autocomplete_price": "$92.00",
"customer_group_prices": {
"cg0": {
"regular_price": 92,
"customer_group_id": 0,
"regular_price_with_currency": "$92.00",
"min_group_price": 92,
"max_group_price": 92,
"discount_percentage": 0
}
},
"image": "https://example.com/media/catalog/product/w/g/wg02-bk-0.jpg",
"categories_ids": [
3,
7,
6,
8
],
"related_attributes_string": " category_3 category_6 category_3 category_8",
"category_item_attributes": [
{
"name": "category1",
"value": "3",
"original_value": "3",
"label": "Gear",
"seo_url": "gear"
}
],
"attributes": [
{
"name": "pol",
"value": "5508",
"original_value": "5508",
"label": "Women",
"seo_url": "women",
"hash_code": ""
}
],
"product_score": 70,
"total_reviews": 2
}
}
Multiple Products API
Multiple Products API returns information about the products whose ids you provide in the body of your request. Product IDs should be sent as a string with product ids separated by commas. This API is useful for getting information about multiple products at the same time.
| Method | URL |
|---|---|
| POST | /api/v1/multiple-products or /api/v2/multiple-products |
Request Body Example:
{
"ids": ["44", "45"], //required
"token": "{{ website token }}" //required
}
Example of a successful response:
{
"data": [
{
"short_description": null,
"salable_qty": 0,
"link": "https://example.com/set-of-sprite-yoga-straps.html",
"description": "Great set of Sprite Yoga Straps for every stretch.",
"availability": 1,
"price": {
"regular_price": 14,
"regular_price_with_currency": "$14.00",
"special_price": null,
"special_price_with_currency": null,
"loyalty_price": null,
"loyalty_price_with_currency": null,
"discount_percentage": 0
},
"id": 45,
"sku": "24-WG085_Group",
"views": 0,
"image": "https://example.com/media/catalog/product/luma-yoga-strap-set.jpg",
"meta_title": null,
"product_type_id": "grouped",
"meta_description": null,
"name": "Set of Sprite Yoga Straps",
"type": "product",
"category_ids": [
3,
5
]
},
{
"short_description": null,
"salable_qty": 100,
"link": "https://onboarding-magento.syncitgroup.com/didi-sport-watch.html",
"description": "The Didi Sport Watch helps you keep your workout.",
"availability": 1,
"price": {
"regular_price": 92,
"regular_price_with_currency": "$92.00",
"special_price": null,
"special_price_with_currency": null,
"loyalty_price": null,
"loyalty_price_with_currency": null,
"discount_percentage": 0
},
"product_score": 35,
"id": 44,
"sku": "24-WG02",
"views": 0,
"image": "https://example.com/media/catalog/product/wg02-bk-0.jpg",
"meta_title": null,
"product_type_id": "simple",
"meta_description": null,
"name": "Didi Sport Watch",
"total_reviews": 2,
"type": "product",
"category_ids": [
3,
7,
6,
8
]
}
]
}
Full Reindexing API
Full Reindexing API in Athena Search is used for extensive data changes, requiring all data for products, categories, and attributes to be provided in the request body, aligning with Athena Search Datasource instructions.
| Method | URL |
|---|---|
| POST | /api/v1/open-api/reindex or /api/v2/open-api/reindex |
Request Body Example:
{
"token": "{{website_token}}", //required
"data": {
"categories": [ //required, array of objects
{
"id": "4",
"parent_id": "3",
"parent_name": "Gear",
"level": "3",
"name": "Bags",
"image": null,
"url": "http://magento.local.com/gear/bags.html",
"path": "Gear > Bags",
"category_size": 14,
"is_anchor": "1"
},
{
"id": "5",
"parent_id": "3",
"parent_name": "Gear",
"level": "3",
"name": "Fitness Equipment",
"image": null,
"url": "http://magento.local.com/gear/fitness-equipment.html",
"path": "Gear > Fitness Equipment",
"category_size": 11,
"is_anchor": "1"
}
...
],
"attributes": [ //required, array of objects
{
"id": "93",
"code": "color",
"options": [
{
"value": "49",
"label": "Black"
},
{
"value": "50",
"label": "Blue"
}
]
},
{
"id": "144",
"code": "size",
"options": [
{
"value": "91",
"label": "55 cm"
},
{
"value": "166",
"label": "XS"
}
]
}
...
],
"products": [ //required, array of objects
{
"entity_id": "1",
"attribute_set_id": "15",
"type_id": "simple",
"sku": "24-MB01",
"has_options": "0",
"required_options": "0",
"created_at": "2021-07-26 08:02:14",
"updated_at": "2021-07-26 08:02:14",
"visibility": "4",
"status": "1",
"name": "Joust Duffle Bag",
"image": "http://magento.local.com/media/catalog/mb01-blue-0.jpg",
"small_image": "/m/b/mb01-blue-0.jpg",
"thumbnail": "/m/b/mb01-blue-0.jpg",
"url_key": "joust-duffle-bag",
"price": "32.000000",
"description": ">The sporty Joust Duffle Bag can't be beat.",
"store_id": 1,
"total_reviews": 2,
"reviews": 50,
"link": "http://magento.local.com/joust-duffle-bag.html",
"full_image_path": "http://magento.local.com/media/mb01-blue-0.jpg",
"stock": 1,
"categories": [
"3",
"4"
],
"salable_qty": 100
}
...
]
}
}
Example of a successful response:
{
"message": "Reindex Successfully finished!"
}
Partial Reindexing API
Athena Partial Reindex updates a section of the product collection, allowing for quicker indexing and almost instant display of fresh data to customers. Instead of reindexing all data, only the specific product or products with changes need to be indexed. The request body includes two arrays: the first contains products to update or create, and the second contains IDs of products to be deleted.
| Method | URL |
|---|---|
| POST | /api/v1/open-api/reindex/partial or /api/v2/open-api/reindex/partial |
Request Body Example:
{
"token": "{{website_token}}", //required
"data": {
"update": [ //required, array of objects
{
"entity_id": "1",
"attribute_set_id": "15",
"type_id": "simple",
"sku": "24-MB01",
"has_options": "0",
"required_options": "0",
"created_at": "2021-07-26 08:02:14",
"updated_at": "2021-07-26 08:02:14",
"visibility": "4",
"status": "1",
"name": "Joust Duffle Bag",
"image": "http://m.com/media/catalog/product/mb01-blue-0.jpg",
"small_image": "/m/b/mb01-blue-0.jpg",
"thumbnail": "/m/b/mb01-blue-0.jpg",
"url_key": "joust-duffle-bag",
"price": "32.000000",
"description": "The sporty Joust Duffle Bag can't be beat",
"store_id": 1,
"total_reviews": 2,
"reviews": 50,
"link": "http://m.com/joust-duffle-bag.html",
"full_image_path": "http://m.com/media/catalog/product/m/b/mb01-blue-0.jpg",
"stock": 1,
"categories": [
"3",
"4"
],
"salable_qty": 100
}
],
"delete": [ //required, array of objects
{
"entity_id": 47
}
]
}
}
Example of a successful response:
{
"message": [
{
"id": 47,
"message": "deleted",
"status": 200,
"time": "2021-09-03 16:05:39"
},
{
"id": "1",
"sku": "24-MB01",
"timestamp": "",
"time": "2021-09-03 16:05:39",
"status": 200,
"result": "updated"
}
]
}
Price Reindex API
Athena Price Reindex swiftly updates product prices specified in the API request, ensuring customers see fresh prices almost instantly. Multiple product prices can be changed simultaneously by providing product ID, regular price, and optionally, special prices and customer group prices in the request body. Data provided must align with Athena Search Datasource instructions.
| Method | URL |
|---|---|
| POST | /api/v1/open-api/reindex/price or /api/v2/open-api/reindex/price |
Request Body Example:
{
"token": "{{website_token}}", //required
"data": [ //required, array of objects (product id with prices which Athena Search has to update)
{
"entity_id": 1,
"price": 45.69,
"special_price": 32.21,
"customer_groups": {
"0": {
"regular_price": 52.99,
"customer_group_id": 0
},
"1": {
"regular_price": 45.45,
"special_price": 42.99,
"customer_group_id": 1
},
"2": {
"regular_price": 52.99,
"special_price": 42.99,
"customer_group_id": 2
}
}
},
{
"id": 2,
"price": 120,
"special_price": 86.56
}
]
}
Example of a successful response:
[
{
"id": 3,
"timestamp": "",
"time": "2021-12-21 16:17:18",
"status": 200,
"result": "updated"
},
{
"id": 8,
"timestamp": "",
"time": "2021-12-21 16:17:18",
"status": 200,
"result": "updated"
},
{
"id": 9,
"timestamp": "",
"time": "2021-12-21 16:17:18",
"status": 200,
"result": "updated"
},
{
"id": 40,
"timestamp": "",
"time": "2021-12-21 16:17:18",
"status": 422,
"result": "Fields \"id\" or \"price\" does not exist!"
},
{
"id": 123123,
"timestamp": "",
"time": "2021-12-21 16:17:18",
"status": 404,
"result": "Product not found!"
}
]
Reindex operations can be asynchronous
Reindex operations in Athena Search (Full Reindex, Partial Reindex, and Price Reindex) can be asynchronous, offering clients the convenience of not waiting for external processes to complete. When invoking indexing methods or endpoints, a new job is added to the queue, and it's the job, not the API method, that executes the action. Jobs typically finish within seconds, depending on the queue's workload. Requests and methods for async reindex operations are the same as for sync reindex operations, with the only difference being the API endpoint and response.
In order for jobs to run asynchronously, '/async' needs to be added at the end of all Reindexing API URLs. Here are all asynchronous reindexing APIs:
| Name | Method | URL |
|---|---|---|
| Full Reindexing API | POST | /api/v1/open-api/reindex/async or /api/v2/open-api/reindex/async |
| Partial Reindexing API | POST | /api/v1/open-api/reindex/partial/async or /api/v2/open-api/reindex/partial/async |
| Price Reindexing API | POST | /api/v1/open-api/reindex/price/async or /api/v2/open-api/reindex/price/async |
Example of a successful response:
{
"message": “Success”
}
APIs for mapping data
Athena Search offers raw data mapping for three types: Category, Attributes, and Products. After successfully mapping, a reindex process can be initiated. The raw collection serves as auxiliary storage for this data, later utilized in Athena Search indexing. To enable the use of the helper collection on a website, update the "Use Raw data from NoSQL" field to "Yes" in the Super Admin. Ensure proper execution order by first mapping attributes and categories before proceeding to map products.
Attribute Mapping API
Attribute Reindexing API creates attributes based on the feed of attributes you pass in the body of the request.
| Method | URL |
|---|---|
| POST | /api/v1/mapping/attributes or /api/v2/mapping/attributes |
Request Body Example:
{
"token" : "{{ website_token }}", //required
"data" : {
"attributes" : [ //required, array of objects
{
"id": "93",
"code": "color",
"options": [
{
"value": "5476",
"label": "Black",
"hex_code": "#000000"
},
{
"value": "5485",
"label": "Red",
"hex_code": "#ff0000"
},
{
"value": "5486",
"label": "White",
"hex_code": "#ffffff"
},
{
"value": "5487",
"label": "Yellow",
"hex_code": "#ffff00"
}
]
}
]
}
}
Example of a successful response:
{
"status": 200,
"message": "Success"
}
Category Mapping API
Category Reindexing API creates categories based on the feed of categories you pass in the body of the request. The feed you provide should be inline with the explanation provided in the Category Feed chapter.
| Method | URL |
|---|---|
| POST | /api/v1/mapping/categories or /api/v2/mapping/categories |
Request Body Example:
{
"token" : "{{ website_token }}", //required
"data" : {
"categories" : [ //required, array of objects
{
"id": "17",
"parent_id": "12",
"parent_name": "Tops",
"level": "4",
"name": "Tanks",
"image": null,
"url": "http://example.local.com/men/tops-men/tanks-men.html",
"path": "Men > Tops > Tanks",
"category_size": 12
},
{
"id": "18",
"parent_id": "13",
"parent_name": "Bottoms",
"level": "4",
"name": "Pants",
"image": "http://example.local.com/bottoms-category-image.html",
"url": "http://example.local.com/men/bottoms-men/pants-men.html",
"path": "Men > Bottoms > Pants",
"category_size": 12
}
]
}
}
Example of a successful response:
{
"status": 200,
"message": "Success"
}
Product Mapping API
The product mapping API in Athena Search is designed for storing raw data in auxiliary collections for subsequent indexing. It supports incremental updates, allowing clients to send data in parts. Two parameters, "start_reindex" and "end_reindex," signal the start and completion of the mapping process, facilitating efficient data management.
| Method | URL |
|---|---|
| POST | /api/v1/products/rawData or /api/v2/products/rawData |
Request Body Example:
{
"token": "{{ website_token }}", //required
"start_reindex": true,
"end_reindex": true,
"data": {
"products": [ //required, array of objects
{
"entity_id": "1",
"attribute_set_id": "15",
"type_id": "simple",
"sku": "24-MB01",
"has_options": "0",
"required_options": "0",
"created_at": "2021-07-26 08:02:14",
"updated_at": "2021-07-26 08:02:14",
"visibility": "4",
"status": "1",
"name": "Joust Duffle Bag",
"image": "http://magento.local.com/media/catalog/product/cache/96b5f3e5d9a5953212deef43723952d6/m/b/mb01-blue-0.jpg",
"small_image": "/m/b/mb01-blue-0.jpg",
"thumbnail": "/m/b/mb01-blue-0.jpg",
"url_key": "joust-duffle-bag",
"price": "32.000000",
"description": "The sporty Joust Duffle Bag can't be beat - not in the gym, not on the luggage carousel, not anywhere. Big enough to haul a basketball or soccer ball and some sneakers with plenty of room to spare, it's ideal for athletes with places to go.Dual top handles.Adjustable shoulder strap.Full-length zipper.>L 29\" x W 13\" x H 11\".",
"store_id": 1,
"total_reviews": 2,
"reviews": 50,
"link": "http://magento.local.com/joust-duffle-bag.html",
"full_image_path": "http://magento.local.com/media/catalog/product/m/b/mb01-blue-0.jpg",
"stock": 1,
"attributes": {
"color": "49,50",
"size": "91",
"materijal_prevlakeee": "46844"
},
"categories": [
"3",
"4"
],
"salable_qty": 100
}
]
}
}
Example of a successful response:
{
"status": 200,
"message": "Success"
}
Category Position APIs
These APIs manage product display order within categories. Multiple Athena XAI APIs serve this purpose. The first updates product positions within a single category, while the second handles multiple categories. It's possible to update product positions across multiple stores asynchronously.
Category positions can also be asynchronously updated. The URLs for these APIs are the same as the regular ones, with the only difference being that they end with '/async'. While the API returns a success message immediately if everything is alright, it may take a couple of minutes for the position changes to be applied.
Update Position for one Category API
This API is used to change the positions of products for a specific category whose id you need to provide in the body of the request.
| Method | URL |
|---|---|
| POST | /api/v1/position/category or /api/v2/position/category |
| POST | /api/v1/position/category/async or /api/v2/position/category/async |
Request Body Example:
{
"website_tokens" : [ //required, (array of strings) an array of website tokens you get from Athena Search
"{{ website_token_1 }}",
"{{ website_token_2 }}",
"{{ website_token_3 }}",
…
],
"data" : {
"category_id" : 34, //required, (integer) id of the category you want to update
"product_positions" : [ //required, (array of integers) an array of product ids arranged in the desired order
619545,
619544,
619542,
…
]
}
}
Example of a successful response:
{
"message": "Success"
}
Update Positions for multiple categories API
This API updates product positions for multiple categories by providing their IDs in the request body. You have the option to send category positions in batches, where you can provide an array with smaller numbers of products whose positions need to be changed. An example of this is provided below.
| Method | URL |
|---|---|
| POST | /api/v1/position/categories or /api/v2/position/categories |
| POST | /api/v1/position/categories/async or /api/v2/position/categories/async |
Request Body Example:
{
"website_tokens" : [ //required, (array of strings) an array of website tokens you get from Athena Search
"{{ website_token_1 }}",
"{{ website_token_2 }}",
"{{ website_token_3 }}",
…
],
[
{
"categories" : [4,33,44,...], //required, (array of integers) an array of ids of categories
"product_positions" : [ //required, (array of integers) an array of product ids arranged in the desired order
619545,
619544,
619542,
…
]
},
{
"categories" : [4,33,44,...],
"product_positions" : [
632746,
632743,
632739,
…
]
},
…
]
}
Example of a successful response:
{
"message": "Success"
}
Search Tabs API
The Autocomplete API includes search tabs for quick filtering based on product/post categories. Manage and view these tabs through the Athena Dashboard under Autocomplete -> Search Tabs. Access all active tabs with the Search Tabs API.
| Method | URL |
|---|---|
| POST | /api/v1/search-tabs or /api/v2/search-tabs |
Request Body Example:
{
"token": "{{ website_token }}" //required
}
Example of a successful response:
{
"data": [
{
"title": "All",
"value": 0,
"checked": true
},
{
"title": "Men",
"value": 11,
"checked": false
}
]
}
Autocomplete API with Search Tabs
To search using a specific search tab, include the "autocomplete_tab" parameter in the body request of an HTTP Autocomplete API call. This tab value is obtained from the Search Tabs API response. Each response includes a product count for each tab. If no "autocomplete_tab" is specified, the default tab will be "preselected".
| Method | URL |
|---|---|
| POST | /api/v1/autocomplete or /api/v2/autocomplete |
Request Body Example:
{
"q": "Yoga", //required
"token": "{{ website_token }}", //required
"autocomplete_tab": 3
}
Example of a successful response:
{
"data": {
"results": {...
},
"true_autocomplete_keyword": "mach",
"tabs": {
"count": {
"11": 1,
"20": 1,
"3": 23,
"9": 1,
"37": 1
},
"preselected": 3
},
"banners": {...
}
}
}
Autocomplete API with Keyword Redirect
You can manage Keyword Redirects through the Athena Search Dashboard under Merchandising -> Keyword Redirects. If you have an active Keyword Redirect rule with the "Restrict Autocomplete" option set to "Yes", and you call the Autocomplete API with a search term matching the rule, the API will return the following response.
{
"data": {
"message": "Redirect Autocomplete - Keyword Redirect"
}
}
Autocomplete Search Suggestions API
The Autocomplete Search Suggestion API retrieves search suggestion terms stored in the Dashboard. These terms appear in the Search input field as part of the placeholder text. They rotate according to the duration and number of words set by the admin in the Athena Dashboard's Search Suggestions Settings under Setting -> Autocomplete.
| Method | URL |
|---|---|
| POST | /api/v1/search-suggestions or /api/v2/search-suggestions |
Request Body Example:
{
"token": "{{ website_token }}" //required
}
Example of a successful response:
{
"enabled_disabled": "off",
"placeholder_text": "Search for ..",
"rotation_in_seconds": "5",
"suggestions_keywords": [
{
"content": "keyword1"
},
{
"content": "keyword2"
},
{
"content": "keyword3"
},
{
"content": "keyword4"
},
{
"content": "this is another keyword"
},
{
"content": "lorem ipsum lorem ipsum lorem ipsum keyword"
}
]
}
Autocomplete Layouts
Athena Search Autocomplete Layouts organize how autocomplete sections are displayed and style the Autocomplete box. There are three layouts to choose from on the Athena Search Dashboard under Autocomplete > Layouts. After selecting the optimal layout, remember to Publish Autocomplete.
- Layout 1: Features one prominent section for displaying products or blog posts, with additional sections displayed alongside. Use the Autocomplete API described in the Autocomplete API section.
- Layout 2: Stacks autocomplete sections vertically. Utilize the Autocomplete API explained in the Autocomplete API section.
- Layout 3: Allows filtering of autocomplete results. For this layout, use a different Autocomplete API detailed below.
Autocomplete Layout 3 API
If you opt for Layout 3, you'll need to use a different Athena Search API to display Autocomplete results. This API provides information about filters and the data you've chosen for display on the Autocomplete > Sections page of the Athena Search Dashboard. It enables you to filter Autocomplete data by passing additional parameters to the API call. The URL for this API is either /api/v1/search/autocomplete or /api/v2/search/autocomplete.
This API returns data organized into two fields:
- autocompleteResponse: Provides information about sections, true Autocomplete, and data for sections other than the Product section. Note that the Product section also returns items, but these should not be used in Layout 3.
- searchDataResponse: Returns data for displaying products, filters, active filters, sorters, and pagination. Only products returned in this response should be used, as they can be filtered and sorted. More details about this response can be found in the Search API section.
You can pass additional parameters to this API for filtering, paging, and sorting, similar to the Search API. Refer to the Search API with Active Filters and Search API with Additional Parameters sections for more information.
| Method | URL |
|---|---|
| POST | /api/v1/search/autocomplete or /api/v2/search/autocomplete |
Request Body Example:
{
"q": "Yoga", //required
"token": "{{ website_token }}" //required
}
Example of a successful response:
{
"response" : {
"autocompleteResponse" : {
"data" : {
"results": {
"product": {
"items": [
{
"id": 1780,
"name": "Maya Tunic",
"highlighted_name": "Maya Tunic",
"link": "https://example.com/maya-tunic.html",
"sku": "WT07",
"product_type_id": "configurable",
"image": "https://example.com/media/catalog/product/cache/eb76/w/t/main_1.jpg",
"price": {
"regular_price": 29,
"regular_price_with_currency": "$29.00",
"special_price": null,
"special_price_with_currency": null,
"loyalty_price": null,
"loyalty_price_with_currency": null,
"discount_percentage": 0
}
},
…
],
"title": "Product Matches"
},
"recent_searches": {
"items": [
{
"name": "M",
"highlighted_name": "M",
"link": "https://onboarding-magento.syncitgroup.com/athena/?q=m"
},
…
],
"title": "Recent Searches"
},
"category": {
"items": [
{
"id": "99999195",
"name": "Viktor Luma",
"highlighted_name": "Viktor Luma",
"link": "https://example.com/viktor-lumatech-trade-pant.html",
"image": "https://example.syncitgroup.com/media/catalog/product/main_2.jpg"
},
…
],
"title": "Popular Categories"
},
"section_b": {
"items": [],
"title": "Section B"
},
"popular": {
"items": [
{
"id": 31,
"name": "Mini",
"highlighted_name": "Mini",
"link": "https://onboarding-magento.syncitgroup.com/athena/?q=mini",
"name_urlencoded": "mini"
},
{
"id": 43,
"name": "Mollitia",
"highlighted_name": "Mollitia",
"link": "https://onboarding-magento.syncitgroup.com/athena/?q=mollitia",
"name_urlencoded": "mollitia"
},
…
],
"title": "Popular Searches"
},
"pdf_documents": {
"items": [],
"title": "Documents"
},
"blog_category": {
"items": [],
"title": "Blog Categories"
},
},
"tabs" : {
"count" : {
"3" : 19
}
},
"true_autocomplete_keywors" : "yoga"
}
}
"searchDataResponse" : {
"products": {
"results": [
{
"short_description": "The most difficult yoga poses….",
"link": "http://www.local.magento.com/beginner-s-yoga.html",
"description": "Beginner's Yoga starts you down the path toward strength.",
"created_at": "2021-09-01 08:54:22",
"availability": 1,
"category_names": [
"Training",
"Video Download"
],
"updated_at": "2021-09-01 08:54:22",
"price": {
"regular_price": 6,
"regular_price_with_currency": "$ 6",
"special_price": null,
"special_price_with_currency": null,
"loyalty_price": null,
"loyalty_price_with_currency": null,
"discount_percentage": 0
},
"product_score": 70,
"id": 45,
"sku": "240-LV04",
"views": 0,
"image": "http://www.local.magento.com/media/catalog/product/cache/e0b1/l/t/lt01.jpg",
"meta_title": null,
"product_type_id": "downloadable",
"meta_description": null,
"name": "Beginner's Yoga",
"total_reviews": 2,
"type": "product",
"category_ids": [
9,
10
]
},
…
],
"amounts": {
"current_page": 1,
"last_page": 6,
"from": 1,
"to": 10,
"per_page": 10,
"next_page": 2,
"prev_page": null,
"total": 57
},
"active_filters": [],
"filters": [
{
"title": "Color",
"type": "color",
"array": [
{
"option_value": "50",
"option_id": "50",
"option_key": "color",
"option_label": "Blue",
"attribute_id": 93,
"selected": false,
"count": 21,
"type_id": "1",
"hax_code": "#1857f7",
"url": "http://localhost:3000/athena/?q=yoga&color=50",
"url_path": "/?q=yoga&color=50",
"url_params": {
"q": "yoga",
"color": "50"
}
}
]
}
],
"sorters": [
{
"option_key": "product_list_order",
"option_value": "price_desc",
"option_label": "PRICE ASC",
"url": "http://localhost:3000/athena/?q=yoga&product_list_order=price_desc",
"url_path": "/?q=yoga&product_list_order=price_desc",
"url_params": {
"q": "yoga",
"product_list_order": "price_desc"
},
"selected": false
},
{
"option_key": "product_list_order",
"option_value": 30,
"option_label": "30",
"url": "http://localhost:3000/athena/?q=yoga&product_list_limit=30",
"url_path": "/?q=yoga&product_list_limit=30",
"url_params": {
"q": "yoga",
"product_list_order": "relevance"
},
"selected": true
}
],
"orders": [
{
"option_key": "product_list_limit",
"option_value": "relevance",
"option_label": "RELEVANCE",
"url": "http://localhost:3000/athena/?q=yoga&product_list_order=relevance",
"url_path": /?q=yoga&product_list_order=relevance",
"url_params": {
"q": "yoga",
"product_list_limit": "10"
},
"selected": true
},
{
"option_key": "product_list_limit",
"option_value": 30,
"option_label": "30",
"url": "http://localhost:3000/athena/?q=yoga&product_list_limit=30",
"url_path": "/?q=yoga&product_list_limit=30",
"url_params": {
"q": "yoga",
"product_list_limit": "30"
},
"selected": false
}
],
"pager": [
{
"option_key": "page",
"option_value": 1,
"option_label": "1",
"selected": true
},
{
"option_key": "page",
"option_value": 2,
"option_label": "2",
"url": "http://localhost:3000/athena/?q=yoga&page=2",
"url_path": "/?q=yoga&page=2",
"url_params": {
"q": "yoga",
"page": "2"
},
"selected": false,
"type": "2"
},
],
"collection_price": {
"lowest_price_with_filters": 0,
"highest_price_with_filters": 92,
"lowest_price": 0,
"highest_price": 92,
},
"visual_filter": []
},
"modes": [
{
"name": "Grid",
"type": "grid",
"option_key": "product_list_mode",
"option_value": "grid",
"option_label": "Grid",
"url": "http://localhost:3000/athena/?q=yoga&product_list_mode=grid",
"url_path": "/?q=yoga&product_list_mode=grid",
"url_params": {
"q": "yoga",
"product_list_mode": "grid"
},
"selected": true
},
{
"name": "List",
"type": "list",
"option_key": "product_list_mode",
"option_value": "list",
"option_label": "List",
"url": "http://localhost:3000/athena/?q=yoga&product_list_mode=list",
"url_path": "/?q=yoga&product_list_mode=list",
"url_params": {
"q": "yoga",
"product_list_mode": "list"
}
}
],
"query": "yoga",
"suggested_text": null,
"used_suggestions": false,
"blog": {
},
"banners": [
{
"html": "banner"
}
],
"current_url": "http://localhost:3000/athena/?q=yoga",
"current_path": ""
}
}
}
Search API with Active Filters
| Method | URL |
|---|---|
| POST | /api/v1/search/data or /api/v2/search/data |
Request Body Example:
{
"q": "Yoga", //required, to activate a filter, use the "option" key, selecting values from the "option_value" field in the filters section of the API response
"{{ filter_option_key }}": "{{ filter_option_value }}", //required
"token": "{{ website_token }}" //required
}
Example of a successful response:
{
"data": {
"products": {
"results": [
{
"short_description": null,
"salable_qty": 400,
"link": "https://m.com/apollo-running-short.html",
"description": "product description",
"availability": 1,
"configurable_options": [
{
"attribute_id": 93,
"options": [
{
"option_label": "Black",
"hash_code": "#000000",
"option_type": "1",
"option_id": "49",
"seo_value": "black"
}
],
"attribute_code": "color"
}
],
"price": {
"regular_price": 32.5,
"regular_price_with_currency": "$32.50",
"special_price": null,
"special_price_with_currency": null,
"loyalty_price": null,
"loyalty_price_with_currency": null,
"discount_percentage": 0
},
"id": 898,
"sku": "MSH02",
"views": 0,
"image": "https://m.com/media/catalog/product/main_1.jpg",
"meta_title": null,
"product_type_id": "configurable",
"meta_description": null,
"product_combinations": [
{
"color": "49",
"size": "175"
}
],
"name": "Apollo Running Short",
"child_products": [
{
"image": "https://m.com/media/catalog/product/main_1.jpg",
"stock_status": true,
"color": "49",
"size": "175",
"hover_image": "https://m.com/media/catalog/product/main_1.jpg",
"configurable_options": [
{
"type": "color",
"value": "49"
},
{
"type": "size",
"value": "175"
}
],
"entity_id": "894",
"sku": "MSH02-32-Black"
}
],
"type": "product",
"category_ids": [
19,
13
]
}
],
"amounts": {
"current_page": 1,
"last_page": 1,
"from": 1,
"to": 6,
"per_page": 15,
"next_page": null,
"prev_page": null,
"total": 6
},
"active_filters": [
{
"name": "Material",
"id": "43",
"label": "Metal",
"type": "material",
"url": "http://www.local.magento.com/athena/?q=Yoga",
"url_path": "/?q=Yoga",
"url_params": {
"q": "Yoga"
}
}
],
"filters": [
{
"title": "Category",
"type": "category1",
"array": [
{
"option_value": "11",
"option_key": "category1",
"option_label": "Men",
"selected": false,
"count": 1,
"type_id": "0",
"hax_code": null,
"url": "https://m.com/athena/?q=running+shorts&category1=11",
"url_path": "/?q=running+shorts&category1=11",
"url_params": {
"q": "running+shorts",
"category1": "11",
"material": "43"
}
]
},
{
"title": "Price",
"type": "pri",
"array": [
{
"option_value": " Less than $5",
"option_key": "pri",
"option_label": " Less than $5",
"selected": false,
"count": 0,
"type_id": "0",
"hax_code": null,
"url": "https://m.com/athena/?q=running+shorts&pri=+Less+than+$5",
"url_path": "/?q=running+shorts&pri=+Less+than+$5",
"url_params": {
"q": "running+shorts",
"pri": "+Less+than+$5",
"material": "43"
}
}
]
},
{
"title": "Material",
"type": "material",
"array": [
{
"option_value": "142",
"option_key": "material",
"option_label": "Cocona® performance fabric",
"selected": false,
"count": 2,
"type_id": "0",
"hax_code": null,
"url": "https://m.com/athena/?q=running+shorts&material=43_142",
"url_path": "/?q=running+shorts&material=43_142",
"url_params": {
"q": "running+shorts",
"material": "43_142"
}
}
]
},
{
"title": "Size",
"type": "size",
"array": [
{
"option_value": "171",
"option_id": "171",
"option_key": "size",
"option_label": "28",
"attribute_id": 144,
"selected": false,
"count": 5,
"type_id": "0",
"hax_code": "",
"url": "https://m.com/athena/?q=running+shorts&size=171",
"url_path": "/?q=running+shorts&size=171",
"url_params": {
"q": "running+shorts",
"size": "171"
}
}
]
}
],
"sorters": [
{
"option_key": "product_list_order",
"option_value": "relevance",
"option_label": "Relevance",
"url": "https://m.com/athena/?q=running+shorts&product_list_order=relevance",
"url_path": "/?q=running+shorts&product_list_order=relevance",
"url_params": {
"q": "running+shorts",
"product_list_order": "relevance"
},
"selected": true
}
],
"orders": [
{
"option_key": "product_list_limit",
"option_value": 15,
"option_label": "15",
"url": "https://m.com/athena/?q=running+shorts&product_list_limit=15",
"url_path": "/?q=running+shorts&product_list_limit=15",
"url_params": {
"q": "running+shorts",
"product_list_limit": "15"
},
"selected": true
}
],
"pager": [],
"collection_price": {
"lowest_price_with_filters": 32.5,
"highest_price_with_filters": 45,
"lowest_price": 32.5,
"highest_price": 45
},
"visual_filter": []
},
"modes": [
{
"name": "Grid",
"type": "grid",
"option_key": "product_list_mode",
"option_value": "grid",
"option_label": "Grid",
"url": "https://m.com/athena/?q=running+shorts&product_list_mode=grid",
"url_path": "/?q=running+shorts&product_list_mode=grid",
"url_params": {
"q": "running+shorts",
"product_list_mode": "grid"
},
"selected": true
},
{
"name": "List",
"type": "list",
"option_key": "product_list_mode",
"option_value": "list",
"option_label": "List",
"url": "https://m.com/athena/?q=running+shorts&product_list_mode=list",
"url_path": "/?q=running+shorts&product_list_mode=list",
"url_params": {
"q": "running+shorts",
"product_list_mode": "list"
}
}
],
"query": "running shorts",
"suggested_text": null,
"used_suggestions": false,
"blog": {
"results": [],
"amounts": {
"current_page": 1,
"last_page": 1,
"from": null,
"to": null,
"per_page": 15,
"next_page": null,
"prev_page": null,
"total": 0
},
"orders": [
{
"option_key": "product_list_limit",
"option_value": 15,
"option_label": "15",
"url": "https://m.com/athena/?q=running+shorts&product_list_limit=15",
"url_path": "/?q=running+shorts&product_list_limit=15",
"url_params": {
"q": "running+shorts",
"product_list_limit": "15"
},
"selected": true
}
],
"pager": []
},
"banners": [
{
"html": "banner_content"
}
],
"current_url": "https://example.com/athena/?q=running shorts",
"current_path": ""
}
}
Search API with Additional Parameters
To search the collection by filter, page, or sorting, you need to provide values in the Search API request. Each filter, active filter, or paginator item includes a URL with predefined parameters. To effectively filter data, pass all parameters from the URL to the request body. When a filter is active, its URL field excludes the filter parameter, allowing for deselection. Additionally, when a filter is selected, the "selected" field is true.
For example, we can have a filter whose URL field looks like this:
“/?q=Yoga&category1=11&color=5477&size=5602”
The request body of the Search API for this filter will look like in the request below.
{
"q": "Yoga",
"token": "{{ website_token }}",
"category1": "11",
"color": "5477",
"size": "5602",
}
Search API Data Structure
Each filter, active filter, or paginator item contains a URL with predefined parameters. These parameters must be included in the API call to activate filters or perform actions such as deactivating active filters or changing pages. With this single API call, you obtain all necessary information without requiring further adjustments.
Inside the "products" field Search API returns the following information:
| Field Name | Description |
|---|---|
| "results" | Array of products with all information about products (configurable options, child products, attributes...). |
| "amounts" | Information about a current page number, last page number, number of products per page, next page number, previous page number and the total number of products |
| "active_filters" | Array of active filters where every active filter contains the name, label, type, id, url, url_path, and url_params to remove that active filter. |
| "filters" | Array of enabled filters. Some filters contain a "title" that can be changed from the dashboard for every filter. Also, each filter contains arrays of options. Every option has option_value, option_label, option_key, count, url, url_path, url_params. We have some special filters for example color, size, etc. where every option of the color filter contains so much information. |
| "sorters" | Athena Search has some special sorters (newest, price asc, price desc, popularity, relevance). Every sorter has an option_key, option_value, option_label, url, url_params, and information if it is selected or not. |
| "orders" | Orders can be set from Athena Dashboard and one order represents how many products can show on the landing search page. Every order has an option_key, option_value, option_label, url, url_path, url_params, and information if it is selected or not. |
| "pager" | Array of pages where every element has fields option_key, option_value, option_label, url, url_path, url_params, type, and information if it is selected or not. The value of the option_label field can be "First", "Last", "Next", or "Previous". Also, that field can be a page number. If the element doesn't contain a URL it means that the page number is the current page. |
| "collection_price" | Information about lowest and highest prices for this search; |
| "visual_filter" | Information about the visual filters; |
Search API also returns the following information:
| Field Name | Description |
|---|---|
| "modes" | There are two modes: grid mode and list mode, there is also an information about the current mode, that is the one that has selected set to true; |
| "query" | Search query that was typed by the user; |
| "suggested_text" | If the initial search query doesn’t yield results, Athena Search uses search suggestions to find a similar search query and set the value of this field to that suggestion; |
| "used_suggestions" | If the initial search query doesn't yield results, Athena Search uses search suggestions to find a similar search query, in that case this value is set to true, in other cases this value is false; |
| "banners" | An array of banners that have to be shown on the landing page; |
| "current_url" | Current URL for this search with query parameter; |
| "current_path" | URL parameter with the active filter, sorter, order. |
Search Landing API
The Athena Search Landing Page Builder enables dynamic landing pages using Athena Search results. Access the Dev Zone -> Search Templates section on the Athena Search Dashboard to create and edit search templates. You can customize or create multiple templates, but only one can be active. Templates are in Twig format. Publish your template to make it ready for use.
In the following list, you can see all variables that you can use while creating the search template:
| Name | Type | Description |
|---|---|---|
| products | array of objects | an array of products which have to show on the landing page; |
| filters | array of objects | an array of liters which have to show on the landing page; |
| active_filters | array of objects | an array of active filters; |
| modes | array of objects | page mode (grid or list); |
| current_mode | string | current page mode (grid or list); |
| website_url | string | your full website URL; |
| q | string) | search query; |
| sorters | array of objects | an array of sorters which have to show on the landing page; |
| initial_search | string | initial sorter; |
| clear_all_url | string | URL only with query parameter; |
| orders | array of objects | an array of orders (example: 16, 32, 64, 100); |
| pages | array of objects | an array of pages; |
| banners | array of objects | an array of banners that have to be shown on the landing page; |
| totalResults | integer | total number of products; |
| from | integer | the number of first product on the landing page; |
| to | integer | the number of last product on the landing page; |
| min_price | double | the minimal price of filtered products; |
| max_price | double | the maximal price of filtered products; |
| min_price_all | double | the minimal price of initial products; |
| max_price_all | double | the minimal price of initial products. |
Each Search Landing API call routes through the active search template, generating raw HTML code for the page's content and sidebar. This raw data is returned in response to every API call. Upon receiving a successful response, you only need to place this content on a blank landing page on your platform. Below, we outline what an API call should entail.
Request Body Example:
{
"q": "Yoga", //required
"token": "{{ website_token }}" //required
}
Example of a successful response:
{
"data": {
"content": "<div class=\"athena-main\"><div class=\"widget block block-static-block\"></div><div class=\"toolbar toolbar-products\">..."
"sidebar": "<div class=\"block filter\" id=\"layered-filter-block\" data-collapsible=\"true\">
<div class=\"block-title filter-title\" data-count=\"0\" role=\"tablist\">..."
}
}
As you can see, the Search Landing API is very similar to the Search API, it returns the same data, with the exception of the Search Landing API returning the data formatted in HTML. All the rules that apply to the Search API also apply to the Search Landing API.
Filtering
Product filtering enhances the customer experience by enabling them to narrow down product collections and find precisely what they're seeking. Fast, optimized filters are crucial for maintaining customer satisfaction. Athena Search provides highly optimized filters with response times consistently below 150~250ms. Our extensive range of filters allows customers to refine product collections by color, size, price, and every stored attribute, ensuring a seamless browsing experience.
How to Filter Your Data?
Athena Search includes default filters such as price, price range, category, and stock status. These filters require a correctly defined set of data. Additional filters are generated from attribute feeds, where each attribute (e.g., color or size) represents a filter.
Filtering By Attributes
In the Settings -> Filters section of the Athena Search Dashboard, you can customize filters by modifying their Type, Visible Name, and Order. After configuring filters, data must be reindexed. Athena Search supports two types of data filtering: multiple select filters and single select filters. You can specify the filter type in the Settings -> Landing Page section, under the Multiple Select Filters block. Filters for landing or category pages can be listed using the "filters" field returned in the response of the Category API or the Search API. Each filter includes a unique type and an array of options.
Below is an example demonstrating how filters are returned from Athena Search.
{
"products": {
"results": [
...
]
"filters": [
{
"title": "Color",
"type": "color",
"array": [
{
"option_value": "50",
"option_id": "50",
"option_key": "color",
"option_label": "Blue",
"attribute_id": 93,
"selected": false,
"count": 36,
"type_id": "1",
"hax_code": "#1857f7",
"url": "https://example.com/athena/?q=m&color=50",
"url_path": "/?q=m&color=50",
"url_params": {
"q": "m",
"color": "50"
}
}
]
},
{
"title": "Size",
"type": "size",
"array": [
{
"option_value": "167",
"option_id": "167",
"option_key": "size",
"option_label": "S",
"attribute_id": 144,
"selected": false,
"count": 98,
"type_id": "0",
"hax_code": "",
"url": "https://example.com/athena/?q=m&size=167",
"url_path": "/?q=m&size=167",
"url_params": {
"q": "m",
"color": "167"
}
}
]
}
]
...
}
In the example below, you'll see how to filter a product collection using the Search API. The paragraph about the Search API outlines the required fields. Alongside these, you can add an "option_key" and an "option_value" to filter products further. For filtering by multiple attributes, include additional data in the request body. When filtering by multiple option values for the same key, separate them with an underscore character "_". These rules also apply to the Category API.
Example of body request for Search API:
{
"q": "Yoga",
"token": "{{ website_token }}",
"color": "50_57",
"size": "167"
}
Example of body request for Category API:
{
"category": "14",
"level": "2",
"token": "{{ website_token }}"
"color": "blue_purple",
"size": "s"
}
Filtering By Categories
Athena Search allows filtering by categories using its unique logic based on branching. This method improves user experience by organizing categories into levels, enabling customers to filter data level by level. For instance, if we have categories like Men and Women, each with a subcategory Pants, Athena Search initially displays Men and Women categories. After applying a filter, it shows only the relevant Pants category. To ensure correct functionality, a category feed must follow specific rules outlined in the Category Feed section. See below for an example of how the Athena Search API and Category API return data for category filters: When a category filter with type "category1" is active, the APIs return category filters at a deeper level with type "category2".
{
"products": {
"results": [
...
]
"filters": [
{
"visibleName": "Category",
"typeField": "category1",
"array": [
{
"original_value": "11",
"label": "Men",
"count": 24,
"link": "/?q=pant&category1=11",
"url": "http://magento.local.com/athena/?q=pant&category1=11"
},
{
"original_value": "20",
"label": "Women",
"count": 13,
"link": "/?q=pant&category1=20",
"url": "http://magento.local.com/athena/?q=pant&category1=20"
}
]
}
]
...
}
Filtering by category is very simple. Like filtering by attributes, you have to add a field to the body of the request where key is a type and value is an original value of category option.
Example of body request for Search API:
{
"q": "Yoga",
"token": "{{ website_token }}",
"category1": "11",
"category2": "54"
}
Example of body request for Category API:
{
"category": "14",
"level": "2",
"token": "{{ website_token }}",
"category3": "87"
}
Filtering By Price
Athena Search lets you filter by price. You have two options - creating a custom price filter or Athena price range. The first option enables you to create and customize the price filter by rules in the section Settings -> Filters. In the following example, you can see how that format looks.
Format to control your price filter:
startrange1,endrange1,Label1
startrange2,endrange2,Label2
startrange3,endrange3,Label3
Example of the format with real values:
0,40,Less than $40
40.01,80,$40 and $80
80.01,1000,Greater than $80
Once you create and configure a price filter successfully, you can utilize it similarly to attribute filters. The same rules that apply to attribute filters also apply to price filters.
Alternatively, before filtering by price, ensure that product prices are accurately stored and adhere to pricing rules. In the request, include a price field with a specified price range value.
Example of body request for Search API:
{
"q": "Yoga",
"token": "{{ website_token }}",
"price": "20.00-32.00"
}
Example of body request for Category API:
{
"category": "14",
"level": "2",
"token": "{{ website_token }}",
"price": "20.00-32.00"
}
Filtering by price yields a straightforward process. Upon filtering, the response includes filtered products and additional fields within the "collection_price" field: "lowest_price_with_filters" and "highest_price_with_filters" represent the range border values. "lowest_price" and "highest_price" indicate the minimum and maximum prices for products without the price filter, simplifying price range management.
{
"data": {
"products": {
…
"collection_price" : {
"lowest_price_with_filters": "20.00",
"highest_price_with_filters": "32.00",
"lowest_price": "14.99",
"highest_price": "89.99"
},
…
}
...
}
Filtering Results by Custom Attribute
Filtering results based on user attributes is a valuable feature with broad applications in e-commerce. It allows for immediate filtering of searches conducted through Autocomplete, Search, and Category APIs, rather than after user interaction on the site.
For instance, consider an e-store catering to both B2B and B2C customers, where certain products are exclusive to B2C. To achieve this, a custom field indicating the business type (B2B, B2C, or both) must be assigned to each product. This custom field can be of string, boolean, or integer data type.
Firstly, add this field to the Product Feed. Then, on the Athena Dashboard, navigate to Settings -> Landing Page and define the custom attribute under the Custom Attributes section.
After successfully reindexing data, you can begin filtering data. Requests to all our API calls should follow the format outlined below.
Example of body request for Search API:
{
"q": "Yoga",
"token": "{{ website_token }}",
"custom_field_filters": {
"bussines_type": "b2c"
}
}
Example of body request for Category API:
{
"category": "14",
"level": "2",
"token": "{{ token }}",
"custom_field_filters": {
"bussines_type": "b2b"
}
}
Sorting
Sorting is a vital tool in altering the order of product listings, empowering users to select their preferred criteria for arranging products. Athena offers two sorting methods: relevance and ranking. Relevance sorting employs Athena's relevance model, utilizing machine learning concepts to optimize search engines, enhance user experience, and boost sales. It's typically the optimal choice for initial product sorting.
In the Athena Dashboard, under Settings -> Landing Page, users can customize search sorters and set default sorting for both search and category pages. This flexibility allows for tailored sorting solutions to meet specific needs.

Successfully created sorters will be returned in the response of Search API and Category API as an array.
{
"products": {
"results": [
...
],
"amounts": [
...
],
"active_filters": [
...
],
"filters": [
...
],
"sorters": [
{
"option_key": "product_list_order",
"option_value": "relevance",
"option_label": "Relevance",
"url": "http://www.local.com/athena/?q=m&product_list_order=relevance",
"url_path": "/?q=m&product_list_order=relevance",
"url_params": {
"q": "m",
"product_list_order": "relevance"
}
"selected": true
},
{
"option_key": "product_list_order",
"option_value": "name_asc",
"option_label": "Name",
"url": "http://www.local.com/athena/?q=m&product_list_order=name_asc",
"url_path": "/?q=m&product_list_order=name_asc",
"url_params": {
"q": "m",
"product_list_order": "name_asc"
}
"selected": false
},
{
"option_key": "product_list_order",
"option_value": "price_asc",
"option_label": "Price",
"url": "http://www.local.com/athena/?q=m&product_list_order=price_asc",
"url_path": "/?q=m&product_list_order=price_asc",
"url_params": {
"q": "m",
"product_list_order": "price_asc"
}
"selected": false
}
]
...
}
}
For sorting products, “product_list_order” is a required field where value is the value of the field “option_value”.
Example of body request for Search API:
{
"q": "Yoga",
"token": "{{ token }}",
"product_list_order": "price_asc"
}
Example of body request for Category API:
{
"category": "14",
"level": "2",
"token": "{{ token }}",
"product_list_order": "price_asc"
}
Pricing by Customer Groups
Athena Search facilitates pricing by customer groups, allowing for different prices to be listed for the same products across various customer groups. Discounts can also be applied specifically to certain customer groups.
To implement this feature, you must include the "customer_groups" field in the product feed. This field should be an array of objects, where each object represents a customer group and includes the regular price, customer group ID, and an additional field for special pricing.
[
{
"entity_id": "68",
"name": "Chaz Kangeroo Hoodie",
"sku": "MH01",
...
"customer_groups": {
"0": {
"regular_price": 52.99,
"customer_group_id": 0
},
"1": {
"regular_price": 52.99,
"special_price": 42.99,
"customer_group_id": 1
},
"2": {
"regular_price": 52.99,
"special_price": 42.99,
"customer_group_id": 2
}
}
}
]
After Athena Search successfully indexes the data, showing different prices for the same products to different customer groups is achievable.
To retrieve prices for a specific customer group, include the customer group ID in every API request. For instance, when using the Autocomplete API, along with query parameters, website token, and others, include the customer group ID parameter for the searching customer. Here's an example of how the request should be formatted:
{
"q": "Yoga",
"token": "{{ token }}",
"customer_group_id": "1"
}
When you correctly provide the customer group ID, you will get prices for that customer group. In the following block, you can see how you will get the data for the prices.
"price": {
"regular_price": 29,
"regular_price_with_currency": "$ 29,00",
"special_price": 23.2,
"special_price_with_currency": "$ 23,20",
"loyalty_price": null,
"loyalty_price_with_currency": null,
"discount_percentage": 20
}
Disclaimer: Parameter "customer_group_id" can be sent to all the APIs that return the information about the products. Either consistently include or exclude this parameter in your API calls. Its presence and value dictate where the API retrieves price values.
B2B Group Pricing
B2B (business-to-business) e-commerce involves the exchange of products, services, or information between businesses rather than between businesses and consumers (B2C). Athena Search supports pricing by B2B groups, enabling different prices to be listed for the same products across various B2B groups. Discounts can also be applied to specific B2B groups. While similar to pricing by customer groups, B2B group pricing offers additional features such as quantity support for each group.
To implement B2B group pricing, include the "btb_groups" field in the product feed. This field should be an array of objects, where each object represents a B2B group and includes the regular price, B2B group ID (a string without spaces or special characters), and additional fields for special pricing and quantity.
[
{
"entity_id": "68",
"name": "Chaz Kangeroo Hoodie",
"sku": "MH01",
...
"btb_groups": [
{
"regular_price": 52.99,
"btb_group_id": “company-4567”
},
{
"regular_price": 52.99,
"special_price": 42.99,
"btb_group_id": “company-17y23”
},
{
"regular_price": 52.99,
"special_price": 42.99,
"qty": 42,
"btb_group_id": “company-12jh1”
}
]
}
]
Once Athena Search successfully indexes the data and completes reindexing, displaying different prices for the same products to different B2B groups becomes possible.
To retrieve prices for a specific B2B group, include the B2B group ID in every API request. For instance, when using the Autocomplete API, along with query parameters, website token, and others, include the parameter "btb_group_id" for the B2B clients conducting searches. Below is an example illustrating the required format:
{
"q": "Yoga",
"token": "{{ token }}",
"btb_group_id": "company-12jh1"
}
When you correctly provide the B2B group ID, you will get prices for that B2B group. In the following block, you can see how you will get the data for the prices.
"price": {
"regular_price": 59.99,
"regular_price_with_currency": "$ 59,99",
"special_price": 42.99,
"special_price_with_currency": "$ 42,99",
"discount_percentage": 20,
"qty": 42
}
Swatch Images API
Before utilizing the Swatch Image API for switching images on configurable products with child products, it's essential to ensure the correct structure of child products. Each child product should include images and configurable options that accurately define the product. This information is crucial for the API to identify each product correctly. Below is an example of how the product structure should be defined:
[
{
"entity_id": "68",
"name": "Chaz Kangeroo Hoodie",
...
"child_products": {
"53": {
"entity_id": "53",
"sku": "MH01-XS-Black",
"image": "http://magento.local.com/media/main-child-image.jpg",
"hover_image": "http://magento.local.com/media/hover-child-image.jpg",
"configurable_options": {
"size": "166",
"color": "49"
}
}
}
}
]
Now, when we successfully index data in Athena Search, we can call the API for swatch images.
| Method | URL |
|---|---|
| POST | /api/v1/swatches or /api/v2/swatches |
Request body Example:
{
"token": "{{ website_token }}", //required
"id": "1780", //required, product id
"swatches_attribute": [ //required, child product configurable options
"166",
"53"
]
}
Example of a successful response:
{
"data": {
"entity_id": "1765",
"sku": "MH01-XS-BlackWT07-XS-Green",
"image": "http://magento.local.com/media/main-child-image.jpg",
"hover_image": "http://magento.local.com/media/hover-child-image.jpg",
"color": "53",
"size": "166",
"products": [
{
"entity_id": "1765",
"sku": "WT07-XS-Green",
"image": "http://magento.local.com/media/main-child-image.jpg",
"stock_status": true,
"hover_image": "http://magento.local.com/media/hover-child-image.jpg",
"color": "53",
"size": "166"
}
]
}
}
Visual Similarity Search API
The Visual Similarity Search API retrieves products similar to a provided image. Required parameters include the website token ("token") and the image encoded as a base64 string ("image"). Additional parameters accepted by the Search API can also be used.
The returned data structure is similar to that of the Search API, but includes an "image_cache" field. This field allows fetching the image from the cache, reducing data transfer. To use this feature, include the "image_cache" value as the "image" parameter in subsequent requests for the same image.
| Method | URL |
|---|---|
| POST | /api/v1/visual-similarity-search or /api/v1/visual-similarity-search |
Request body Example:
{
"token": "{{ website_token }}", //required
"image": "iVBORw0KGgoAAAANSUhEUgAAAyAAAAH0CAIA…" //required, image as a base64 string
}
Example of a successful response:
{
"data": {
"products": {
"results": [
{
"short_description": null,
"salable_qty": 400,
"link": "https://m.com/apollo-running-short.html",
"description": "product description",
"availability": 1,
"configurable_options": [
{
"attribute_id": 93,
"options": [
{
"option_label": "Black",
"hash_code": "#000000",
"option_type": "1",
"option_id": "49",
"seo_value": "black"
}
],
"attribute_code": "color"
}
],
"price": {
"regular_price": 32.5,
"regular_price_with_currency": "$32.50",
"special_price": null,
"special_price_with_currency": null,
"loyalty_price": null,
"loyalty_price_with_currency": null,
"discount_percentage": 0
},
"id": 898,
"sku": "MSH02",
"views": 0,
"image": "https://m.com/media/catalog/product/main_1.jpg",
"meta_title": null,
"product_type_id": "configurable",
"meta_description": null,
"product_combinations": [
{
"color": "49",
"size": "175"
}
],
"name": "Apollo Running Short",
"child_products": [
{
"image": "https://m.com/media/catalog/product/main_1.jpg",
"stock_status": true,
"color": "49",
"size": "175",
"hover_image": "https://m.com/media/catalog/product/main_1.jpg",
"configurable_options": [
{
"type": "color",
"value": "49"
},
{
"type": "size",
"value": "175"
}
],
"entity_id": "894",
"sku": "MSH02-32-Black"
}
],
"type": "product",
"category_ids": [
19,
13
]
}
],
"amounts": {
"current_page": 1,
"last_page": 1,
"from": 1,
"to": 6,
"per_page": 15,
"next_page": null,
"prev_page": null,
"total": 6
},
"active_filters": [],
"filters": [
{
"title": "Category",
"type": "category1",
"array": [
{
"option_value": "11",
"option_key": "category1",
"option_label": "Men",
"selected": false,
"count": 1,
"type_id": "0",
"hax_code": null,
"url": "https://m.com/athena/?category1=11",
"url_path": "/?category1=11",
"url_params": {
"category1": "11"
}
]
},
{
"title": "Price",
"type": "pri",
"array": [
{
"option_value": " Less than $5",
"option_key": "pri",
"option_label": " Less than $5",
"selected": false,
"count": 0,
"type_id": "0",
"hax_code": null,
"url": "https://m.com/athena/?pri=+Less+than+$5",
"url_path": "/?pri=+Less+than+$5",
"url_params": {
"pri": "+Less+than+$5"
}
}
]
},
{
"title": "Material",
"type": "material",
"array": [
{
"option_value": "142",
"option_key": "material",
"option_label": "Cocona® performance fabric",
"selected": false,
"count": 2,
"type_id": "0",
"hax_code": null,
"url": "https://m.com/athena/?material=142",
"url_path": "/?material=142",
"url_params": {
"material": "142"
}
}
]
},
{
"title": "Size",
"type": "size",
"array": [
{
"option_value": "171",
"option_id": "171",
"option_key": "size",
"option_label": "28",
"attribute_id": 144,
"selected": false,
"count": 5,
"type_id": "0",
"hax_code": "",
"url": "https://m.com/athena/?size=171",
"url_path": "/?size=171",
"url_params": {
"size": "171"
}
}
]
}
],
"sorters": [
{
"option_key": "product_list_order",
"option_value": "relevance",
"option_label": "Relevance",
"url": "https://m.com/athena/?product_list_order=relevance",
"url_path": "/?product_list_order=relevance",
"url_params": {
"product_list_order": "relevance"
},
"selected": true
}
],
"orders": [
{
"option_key": "product_list_limit",
"option_value": 15,
"option_label": "15",
"url": "https://m.com/athena/?product_list_limit=15",
"url_path": "/?product_list_limit=15",
"url_params": {
"product_list_limit": "15"
},
"selected": true
}
],
"pager": [],
"collection_price": {
"lowest_price_with_filters": 32.5,
"highest_price_with_filters": 45,
"lowest_price": 32.5,
"highest_price": 45
},
"visual_filter": []
},
"modes": [
{
"name": "Grid",
"type": "grid",
"option_key": "product_list_mode",
"option_value": "grid",
"option_label": "Grid",
"url": "https://m.com/athena/?product_list_mode=grid",
"url_path": "/?product_list_mode=grid",
"url_params": {
"product_list_mode": "grid"
},
"selected": true
},
{
"name": "List",
"type": "list",
"option_key": "product_list_mode",
"option_value": "list",
"option_label": "List",
"url": "https://m.com/athena/?product_list_mode=list",
"url_path": "/?product_list_mode=list",
"url_params": {
"product_list_mode": "list"
}
}
],
"query": null,
"suggested_text": null,
"used_suggestions": false,
"blog": {
"results": [],
"amounts": {
"current_page": 1,
"last_page": 1,
"from": null,
"to": null,
"per_page": 15,
"next_page": null,
"prev_page": null,
"total": 0
},
"orders": [
{
"option_key": "product_list_limit",
"option_value": 15,
"option_label": "15",
"url": "https://m.com/athena/?product_list_limit=15",
"url_path": "/?product_list_limit=15",
"url_params": {
"product_list_limit": "15"
},
"selected": true
}
],
"pager": []
},
"banners": [
{
"html": "banner_content"
}
],
"current_url": "https://example.com/athena/?q=",
"current_path": "",
"image_cache": "d17730a78f8fe3c3c4f5049fa0e0a536"
}
}
Attribute Options By Code API
Attribute Options By Code returns all attribute options for the passed attribute code.
| Method | URL |
|---|---|
| POST | /api/v1/search/attributeOptionsByAttributeCode or /api/v2/search/attributeOptionsByAttributeCode |
Request body Example:
{
"token": "{{ token }}", //required
"attribute_code": "color" //required
}
Example of a successful response:
{
"data": {
"id": 38518077,
"attribute_id": 93,
"attribute_code": "color",
"default_attribute_code": "color",
"options": [
{
"id": 38518078,
"option_id": "49",
"option_label": "Black",
"option_value": "black"
},
{
"id": 38518079,
"option_id": "50",
"option_label": "Blue",
"option_value": "blue"
}
]
}
}
Top Clicked Products Analytics API
Top Clicked Products Analytics API is used for storing product analytics for products that are clicked via Autocomplete, i.e., Quick Search or the landing page. This API sends the following information:
| Method | URL |
|---|---|
| POST | /api/v1/product-click or /api/v2/product-click |
Request body Example:
{
"productId": "769", //required, product id
"type": "search", //required, two types: autocomplete (if the product was clicked on within the autocomplete box) and search (if the product was clicked on within the landing page)
"token": "{{ website_token }}", //required
"searchKeywords": "Yoga", //required, the terms that a user has typed in before clicking on the product
"customer": "[email protected]" //required, an email of a user who clicked on the product
}
Example of a successful response:
{
"message": "Success"
}
Conversion Rate (Add to Cart) API
Conversion Rate (Add to Cart) API is used for order analytics for orders made via Quick Search. This API consists of two types. One is used when a user adds a product to cart via Search. The other is used when a user makes an order via Search.
When a user adds an order including a product that was found via Search, it is necessary to send the product’s ID and a unique token that is valid only for that specific user.
| Method | URL |
|---|---|
| POST | /api/v1/conversion/cart or /api/v2/conversion/cart |
Request body Example:
{
"oId": "325", //required
"token": "{{ token }}", //required
"userToken": "anonymous-tgylhf3r7-hom4je0m6" //required
}
Example of a successful response:
{
"message": "Success"
}
Conversion Rate (Place Order) API
The job of the Conversion Rate (Place Order) API is to send information as soon as a user places an order. This includes all the information related to the order as well as the user’s unique token.
| Method | URL |
|---|---|
| POST | /api/v1/conversion/order or /api/v2/conversion/order |
Request body Example:
{
"token": "{{ website_token }}", //required
"userToken": "anonymous-tgylhf3r7-hom4je0m7", //required, unique for every user session (cookie _athena)
"order": { //required, object with all information about order
"quote_id": 3,
"increment_id": "000000003",
"store_id": 1,
"status": "pending",
"order_currency_code": "USD",
"base_grand_total": 123.41,
"subtotal_price": 114,
"tax_price": 9.41,
"discount_price": 0,
"shipping_price": 0,
"items": [
{
"name": "Stark Fundamental Hoodie",
"id": "148",
"sku": "MH06-L-Purple",
"type": "configurable",
"qty": 1,
"price_incl_tax": 45.47,
"price_with_qty_incl_tax": 45.47,
"price": 42,
"row_total": 42
},
{
"name": "Orion Two-Tone Fitted Jacket",
"id": "324",
"sku": "MJ07-M-Yellow",
"type": "configurable",
"qty": 1,
"price_incl_tax": 77.94,
"price_with_qty_incl_tax": 77.94,
"price": 72,
"row_total": 72
}
]
}
}
Example of a successful response:
{
"message": "Success"
}
Autocomplete Analytics API
Autocomplete Analytics API is used to store analytics about queries users type in the Autocomplete input box. When using this API, it is necessary to send the query that the user has typed.
| Method | URL |
|---|---|
| POST | /api/v1/autocomplete/store-analytics or /api/v2/autocomplete/store-analytics |
Request body Example:
{
"token": "{{ website_token }}", //required
"q": "jeans" //required
}
Example of a successful response:
{
"message": "Success",
"code": 200
}
Building Search Ui
The Athena Search Headless project aims to develop a customizable script for implementing an efficient
search system, including features like autocomplete, visual similarity search, infinite scroll,
pagination, filters, sorters, and configurable functionalities, across various platforms and frameworks
with minimal adjustments. It's built primarily in JavaScript with minimal reliance on third-party
libraries, such as Cropper.js and OMRangeSlider.js, to maintain clean and organized code.
To use this
script, access and website tokens must be set in the Proxy/config.php, alongside the API URL from the
dashboard. Integration involves copying HTML content into the project and ensuring script tags are
correctly placed with the type=module attribute. Configurations can be customized in the athenaConfig
object within js/global/athena-config.js as per project requirements.
npm install athena-x-ai-headless-proxyless
###installation steps
- make sure you have node js installed
- run npm command
- locate the athena-x-ai folder located in node_modules
- locate example folder inside athena-x-ai folder structure
- copy the folder structure inside your project
- in index.js file import athena-x-ai.js from node_modules dist folder
- set configuration based on your preference
- enjoy Athena X Ai!
Authentication Methods
We currently have two versions of API Authentication Method. The main distinction between the versions lies in the URL and Request Header.
Cross-Origin Resource Sharing (CORS)
V1 - CORS (Cross-Origin Resource Sharing) allows a server to specify which other origins (domains, schemes, or ports) are permitted to load its resources. To use this method, you must set up your Website domain correctly in the Settings -> General Settings section. For instance, each request should include your domain as the value in the "origin" HTTP header.
OAuth2
V2 - Access Tokens are used in token-based authentication to allow an application to access an API.